최초작성 : 19.05.17
최종수정 : 19.07.23
수정이력
- realm 라이브러리와 함께 사용시 에러 처리 (19.07.12)
- TargetSDK 28 대응 (19.07.23)
이번 포스팅은 카카오지도 연동가이드 입니다. 카카오에서 제공하는 가이드가 있긴하지만 최신화가 이루어지고 있지 않아 작성했습니다.
네이티브 앱 키 발급 및 해시키 등록
카카오에서 제공하는 서비스는 대부분 네이티브 앱 키를 발급받아야 이용 가능합니다.
-카카오 개발자 페이지에 접속하여 개발자 등록 및 앱을 생성합니다.
-생성한 앱을 선택해 (설정 > 일반 > 플랫폼추가) 안드로이드를 추가합니다.
-해시키를 등록합니다.
※위 과정 및 해시키 등록에 관하여, 제 포스팅중 카카오 로그인연동을 참고해주세요
[안드로이드/Android] 카카오톡 로그인 연동
이번 포스팅에서는 카카오톡 로그인을 연동입니다. 새로운 앱들을 사용하다보면, 회원가입 자체가 유저들에게 진입장벽으로 작용해 많은 앱들이 신규 회원가입보단 SNS 연동을 통해 회원정보를 가져오는 방법을 선..
superwony.tistory.com
SDK 다운로드
링크에서 sdk 다운 및 가이드를 제공하지만 오래전에 작성했기 때문에 본 포스팅과 내용이 다른 부분이 존재합니다. 그런 부분들은 제 포스팅을 따르는걸 추천드립니다.
라이브러리 추가

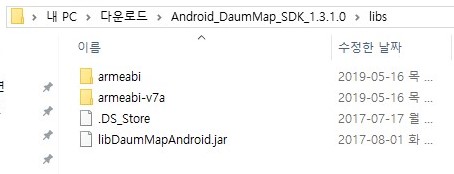
sdk를 다운받아 왼쪽의 파일중 'libDaumMapAndroid.jar' 파일은 app폴더에 'libs'폴더를 생성 후 붙여넣어 주시고 armeabi 와 armeabi-v7a 두 폴더는 app>src>main폴더에 jniLibs폴더를 생성 후 붙여 넣어주시면 됩니다.
※카카오에서 제공중인 가이드문서대로 할시 'Can`t load DaumMapEngineApi.so file'에러가 발생합니다.
app.gralde
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
compile files('libs/libDaumMapAndroid.jar')
}permission 추가 ( Androidmanifest.xml )
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.INTERNET" />뷰 추가
지도뷰는 메인 뷰 그룹에 코드를 통해 add 해야합니다.
MapView mapView = new MapView(this);
ct_map.addView(mapView);뷰 추가까지 모두 완료하신후 빌드하시면 지도를 확인하실 수 있습니다.
마커추가
네이버 지도앱이나, 다음 지도앱을 사용하시다보면 클릭한곳에 마커가 찍히는데, 이처럼 코드를 통해 특정 위치에 마커를 추가할 수 있습니다.
MapPOIItem mapPOIItem = new MapPOIItem();
mapPOIItem.setItemName("클릭시 나타나는 이름");
mapPOIItem.setTag(0);
mapPOIItem.setMapPoint(MapPoint.mapPointWithGeoCoord(lat, lon));
mapPOIItem.setMarkerType(MapPOIItem.MarkerType.BluePin); // 기본으로 제공하는 BluePin 마커 모양.
mapPOIItem.setDraggable(true);// true = 핀을 꾸욱 눌러서 이동시킬 수 있습니다. default : false
mapView.addPOIItem(mapPOIItem);그 외 커스텀 마커 이미지등 여러 기능들을 제공합니다.
기타
저는 개발하면서 지도에 마커 2개를 추가하고, 뷰가 로딩됐을때 2개의 마커가 다 보이는걸 원했는데 메소드를 다행히 제공하더라구요. 아래 메소드를 이용하면 됩니다.
public void fitMapViewAreaToShowMapPoints(MapPoint[] mapPoints) {
.....
}에러대응
Realm 사용
realm 라이브러리와 함께 사용하는 경우 아래와 같이 코드를 추가해야 에러를 피할 수 있습니다. (참고자료)
android {
......
packagingOptions {
exclude "lib/arm64-v8a/librealm-jni.so"
}
}TargetSDK 28 대응
19년 8월부터 앱 업로드시 target sdk를 28로 해야하는데, 적용시 'java.lang.NoClassDefFoundError: Failed resolution of: Lorg/apache/http/message/HeaderGroup;' 에러가 발생합니다. Androidmanifest.xml 에 추가해주시면 됩니다.
<application
....
android:usesCleartextTraffic="true"
>
....
<uses-library android:name="org.apache.http.legacy" android:required="false"/>
</application>
※해당 포스팅은 지극히 주관적인 내용으로 저자의 복기 목적으로 작성된 것이고, 내용에대해 수정이나 추가 요청은 언제든 환영합니다.
'안드로이드 > 자바' 카테고리의 다른 글
| [안드로이드/Android] 카카오톡 이모티콘 선택 뷰 만들기 (0) | 2019.07.26 |
|---|---|
| [안드로이드/Android] 64bit 대응 (0) | 2019.07.19 |
| [안드로이드/Android] QR코드 리더기 만들기 (1) | 2019.04.04 |
| [안드로이드/Android] 프레임 애니메이션 구현 (0) | 2019.03.14 |
| [안드로이드/Android] EditText addTextChangeListener (0) | 2019.02.25 |


