기존에 포스팅한 애드몹 배너와 전면 광고에 이어 네이티브를 개발하다가 공식 문서가 업데이트 되지 않은 사항이 있어 간략히 정리 합니다.
[안드로이드/Android] 애드몹 전면광고 달기
개인앱에 광고를 달아서 티끌을 모아봅시다! 다른 광고 포스팅은 아래링크를 참고하시면 됩니다. 애드몹 배너광고 달기 애드몹 보상형 광고 달기 앱을 통한 수익구조는 여러 방향이 있지만, 저 같이 초보자들이 올..
superwony.tistory.com
[안드로이드/Android] 애드몹 배너 광고 달기
개인앱에 광고를 달아서 티끌을 모아봅시다! 다른 광고 포스팅은 아래링크를 참고해주시면 됩니다. 애드몹 전면광고 달기 애드몹 보상형 광고 달기 앱을 통한 수익구조는 여러 방향이 있지만, 저 같이 초보자들이..
superwony.tistory.com
[안드로이드/Android] 애드몹 보상형 광고 넣기
안녕하세요 오늘 포스팅은 '애드몹 보상형 광고 넣기'입니다. 새로운 앱을 개발하게 되면서 기존 배너 및 전면 광고외에 보상형 광고를 넣게 되어 작성합니다. 전면 및 배너 광고는 노출수에 비해 수익이 굉장히..
superwony.tistory.com
애드몹 네이티브 광고
네이티브 광고는 앱 UI에 맞춰 리스트 형태나 다양하게 커스텀이 가능해 광고에대한 거부감을 줄이고 클릭률을 높이는 효과를 가져온다고 공식 문서에는 적혀 있습니다. 그리고 제공되는 템플릿을 사용할 수 있으며 해당 포스팅은 구글에서 제공하는 템플릿을 활용한 네이티브 광고 입니다.
템플릿 다운로드
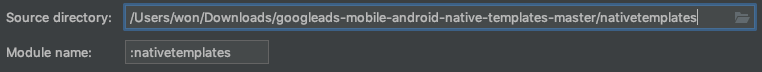
구글에서 제공하는 파일을 깃허브에서 다운받아 압축을 풀어 프로젝트 모듈에 추가합니다. 'File -> New -> Import module' 압축이 해제된 폴더 하위에 'nativetemplates' 폴더를 임폴트 합니다.

정상적으로 임폴트 됐다면 프로젝트 패키지 하위 폴더에 추가되신걸 확인하실 수 있습니다.
build.gradle(app) 수정
implementation 'com.google.android.gms:play-services-ads:17.1.3'
implementation project(':nativetemplates')추가된 'nativetemplates'내 app.gradle에 명시된 'play-services-ads' 버전과 내 gradle에 있는 버전과 동일해야 에러가 발생하지 않습니다.
광고 템플릿 종류
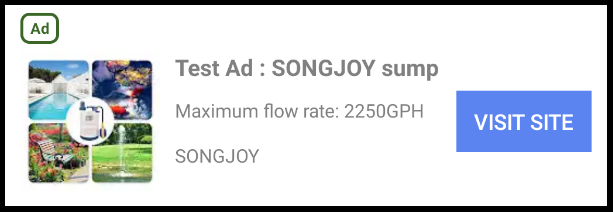
제공되는 템플릿은 크기로 분류된 2가지로 일반 리스트 형태와 큰 이미지가 추가된 확장 형태입니다. 템플릿 형태를 사용하면 레이아웃을 따로 구성하지 않아도 아래와 같이 기본적으로 노출되며, 클릭 이벤트를 별도로 설정 안해도 작동합니다.


광고 초기화
애드몹에서 발급받은 앱 아이디를 사용해 application 파일에 초기화 합니다.
MobileAds.initialize(this, "app-id");광고 레이아웃 설정
<LinearLayout>
...
<com.google.android.ads.nativetemplates.TemplateView
android:id="@+id/tpAdmob"
android:visibility="gone"
app:gnt_template_type="@layout/gnt_small_template_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
...
</LinearLayout>리스트 아이템 xml 이나 엑티비티든 원하시는 곳에 추가하고 넓이와 높이는 'match_parent'를 해야만 광고가 정상적으로 노출됩니다.
그리고 템플릿을 사용할 경우 원하시는 템플릿을 'app:gnt_template_type' 에 추가합니다.
일반 템플릿 : @layout/gnt_small_template_view , 확장된 템플릿 : @layout/gnt_medium_template_view
광고 로드
private var adLoader: AdLoader? = null
.....
adLoader = AdLoader.Builder(this, getString("ads_id"))
.forUnifiedNativeAd {
it?.let{
adapter.addAdmob(it)
}
}.build()애드몹에서 발급받은 키를 'ads_id'에 파라미터로 넘겨 인스턴스 초기화 합니다. 그리고 광고가 로드됐을때 'forUnifiedNativeAd' 메소드내 'UnifiedNativeAd' 형태의 광고를 적절한 곳에 사용하도록 하고 광고 로드가 필요한 시점에 2가지 메소드를 사용해서 광고를 로드합니다.
adLoader?.loadAds(AdRequest.Builder().build(),loadCnt)
adLoader?.loadAd(AdRequest.Builder().build())복수의 광고 로드시 'loadAds'를 사용하여 최대 5개까지 호출할 수 있으며 리스트 형태가 아닌 광고가 로드될때마다 'forUnifiedNativeAd' 메소드가 호출 됩니다.
테스트하실때 발급받은 키를 사용하시면 송출되지 않을 수 있으니 구글에서 제공하는 테스트키 'ca-app-pub-3940256099942544/2247696110' 를 사용하시면 바로 확인하실 수 있으며 해당 키로도 테스트시 광고가 송출되지 않으면 공식 문서에서 변경된 키 값을 확인 후 변경해주세요.
광고 템플릿을 사용하더라도 텍스트 색상이나 크기등 기본적인 사항은 변경 가능하며 해당 사항은 공식 문서를 확인해주세요
'안드로이드 > 코틀린' 카테고리의 다른 글
| kakao Adfit 적용 [ 인앱 배너 광고] (0) | 2020.07.17 |
|---|---|
| [안드로이드/코틀린] 카메라와 갤러리에서 이미지 가져오기 (8) | 2020.05.02 |
| [안드로이드/Android] OS 버전별 알람 구현 방법과 반복 알람 설정까지 (5) | 2020.03.18 |
| [안드로이드/Android] 푸시(push) 종류별 구현 방법 및 오레오 대응 (2) | 2020.01.08 |
| [안드로이드/Android] 위젯 만들기 (0) | 2019.11.13 |

