개인앱에 광고를 달아서 티끌을 모아봅시다! |
다른 광고 포스팅은 아래링크를 참고해주시면 됩니다.
앱을 통한 수익구조는 여러 방향이 있지만, 저 같이 초보자들이 올리는 작은 개인 앱들은 많은 수익구조를 생각하기 어렵습니다. 그래도 페북 및 애드몹 말고도 여러 구조가 있지만 오늘은 애드몹 광고에 대해 알아보겠습니다. |
1. 회원가입 & 앱추가
여기로 이동해 애드몹에 회원가입/로그인 과정을 거칩니다. 그리고 좌측 앱 - > 앱추가 버튼을 눌러 아래와 같은 화면에서 개발중이거나, 이미 출시한 앱의 내용을 작성하고 추가 합니다. |
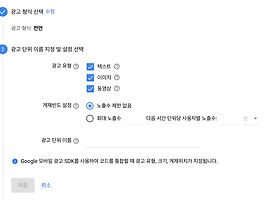
2. 광고 단위 추가
다른 앱을 사용하시면서 이미 알고 계신분도 있으시겠지만 애드몹 광고는 배너 / 전면 / 네이티브 / 리워드 전면 4가지 종류가 있습니다. 4가지중 하나를 선택하시면 상세 정보를 입력하게 되는데 크게 조정할 것 없이 디폴트 값들로 진행하시면 될 것 같습니다. 더 자세한 정보가 필요하신 분들은 애드몹 공식 사이트를 이용해주세요. |
이제 광고 준비는 끝났고, 앱에 직접 달아 보도록 하겠습니다.
3. Google Repository 설치
애드몹을 사용하기 위해선 SDK Manager 에 Google Repository가 설치된 상태여야 합니다. Tool - > Android - > SDK Manager - > SDK Tools -> Google Repository |
4. 프로젝트 레벨 gradle 수정(2018.2.18 추가)
allprojects {
repositories {
jcenter()
maven {
url "https://maven.google.com"
}
}
}
5. SDK 추가
gradle(App) 에 구글 애드몹을 사용하기 위한 sdk 를 추가합니다. 아래와 같이 google service 의 ads만 따로 명시한 이유는 구글 services의 sdk가 많은 내용을 담고 있기 때문에 해당 프로젝트에서 사용할 부분만 골라서 추가하는게 프로젝트가 클수록 용이합니다. |
compile 'com.google.android.gms:play-services-ads:10.0.1'
6. AndroidManifest.xml 수정
광고 또한 네트워크를 통해 불러 오기때문에 아래와 같은 권한 2가지를 설정해줘야합니다. 그리고 메타데이터와 구글 애드몹 엑티비티를 추가합니다. |
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="wony.makestroy">
...
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> |
<application
...
android:theme="@style/NoTitle">
</provider>
<activity android:name=".View.Activity.MainActivity">
<meta-data android:name="com.google.android.gms.version" |
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
...
<activity android:name="com.google.android.gms.ads.AdActivity" |
</application>
</manifest>
7. string.xml 수정
광고 단위 생성시 받은 광고 ID를 'banner_id'대신 채워넣습니다. |
<resources>
<string name="app_name">MakeStroy</string>
<string name="banner_ad_unit_id">banner_id</string>
</resources>
8. layout.xml 수정
원하는 곳 xml에 배너를 아래와 같이 추가합니다. |
<com.google.android.gms.ads.AdView
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
ads:adSize="BANNER"
ads:adUnitId="@string/banner_ad_unit_id">
9. activity.class 수정
원하는 곳에 광고를 초기화 하고 추가하는 작업을 진행합니다. 코드에서도 광고 ID를 통해 초기화 후 AdRequest에 주석처리된 부분을 통해 출시전 광고 테스트를 합니다. 2번째 addTestDevice부분은 해당 코드를 추가후 최초 빌드시 로그에 찍히는 테스트 아이디를 추가하시면 됩니다. |
private void setAds() {//
AdView adView = (AdView) findViewById(R.id.adView);
AdRequest adRequest = new AdRequest.Builder()
// .addTestDevice(AdRequest.DEVICE_ID_EMULATOR)
// .addTestDevice("00271FE205DD4D8EF5307165794013EB")
.build();
adView.loadAd(adRequest);
}
위 사진은 로그에 찍힌 테스트 디바이스 번호입니다.
10. 주의사항 (2017.11.20 추가)
애드몹 광고를 사용할때 구글에서 권장하는 가이드 라인을 따르지 않으면 광고가 노출되지 않거나 수익에 대한 불이익이 있을 수 있습니다. 그러므로 몇가지 권고사항을 추려서 말씀드립니다. |
- 광고와 컨텐츠의 구분이 명확해야합니다.
- 어린이를 대상으로 하는 앱은 광고가 적합하지 않습니다.
- 사용자 시선이 앱을 향해 있을때만 광고가 노출되어야 합니다.
- 앱 컨텐츠가 있을때만 광고가 노출되어야 합니다.
더 자세한 가이드 라인은 배너 광고 가이드라인를 참고해주세요.
이상으로 애드몹 배너 광고 달기 포스팅을 마칩니다.
문의사항 및 이의사항에 대해서는 댓글이나 방명록으로 남겨주시면 확인후 신속하게 처리하겠습니다.
감사합니다.
'안드로이드 > 자바' 카테고리의 다른 글
| [안드로이드/Android] 설치된 어플 확인 (5) | 2017.09.27 |
|---|---|
| [안드로이드/Android] 애드몹 전면광고 달기 (13) | 2017.09.03 |
| [안드로이드/Android] 페이스북 로그인 연동 (5) | 2017.08.31 |
| [안드로이드/Android] 카카오톡 로그인 연동 (20) | 2017.08.25 |
| [안드로이드/Android] 인앱결제의 모든것 (9) | 2017.07.25 |