많은 개발자들이 취미겸 1인 개발을 진행하는데 비용 부담이 큰 서버를 운영하기엔 어렵습니다. 그래서 구현을 포기해야 하는 기능들도 많이 있는데 뒷북 수준이지만 Firebase 에서 제공중인 Remote Config를 사용하면 일부 기능들은 구현이 가능합니다.
간단한 예로는 신규 기능이 출시되서 이전 버전을 사용하는 유저들에게 새로운 버전을 안내하고 싶은 경우 Remote Config를 사용하면 됩니다.
Remote Config는 무료로 제공되지만 값을 가져오는 간격은 12시간을 권장합니다(기본값)
기본적인 구조는 키/값 구조이지만 임의의 유저들에게만 값을 전달할 수 있고 json 구조로 복잡한 구조의 데이터 전달도 가능합니다. 이를 활용해서 업데이트 버전 체크 뿐만 아니라 다양한 기능을 무료로 구현할 수 있습니다. ( 갓구글 )
늦게 알게 된게 너무 아쉽고..이제라도 적극 활용할 예정입니다 그리고 다른 파베 기능들도 조금씩 분석해서 사용해볼 예정입니다.
Firebase 가입
사용하기에 앞서 Firebase에서 제공하는 서비스니깐 당연히 프로젝트를 등록해야 합니다. 제 포스팅의 앞부분을 참고해주세요.
데이터 등록

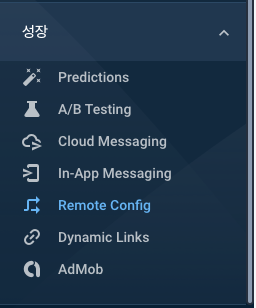
등록한 프로젝트를 클릭해서 들어가면 좌측 메뉴 중 '성장'내 Remote Config를 클릭합니다.

화면에 '매개변수 추가'를 클릭하고 키/벨류(필수)를 입력하고 구분을 위한 설명을 입력합니다. 위에서 언급한 것처럼 조건 값의 임의 수, 날짜 시간등을 설정해서 값들을 다르게 전달할 수 있는 기능도 있습니다.
build.gradle( app단 )
implementation 'com.google.firebase:firebase-config:19.1.4'
implementation 'com.google.firebase:firebase-analytics:17.4.3'
값 활용
FirebaseRemoteConfig config = FirebaseRemoteConfig.getInstance();
FirebaseRemoteConfigSettings configSettings = new FirebaseRemoteConfigSettings.Builder()
.setMinimumFetchIntervalInSeconds(0).build();
config.setDefaultsAsync(R.xml.remote_config_default);
config.setConfigSettingsAsync(configSettings);
config.fetch().addOnCompleteListener(task -> {
config.activate().addOnCompleteListener(CenterActivity.this,task1 -> {
boolean isAdfit = config.getBoolean("is_chatting_adfit");
});
});코드에서 fetch()는 서버에 있는 값들을 불러오고 activate()는 fetch()로 불러온 값들을 적용해 실질적으로 쓰기위한 단계입니다. 구글 가이드에서는 fetchAndActivate()를 사용해 위의 과정들을 한번에 가능하다고 소개하고 있지만 테스트 결과 일정 딜레이를 주지 않고 onCreate에서 일반적으로 호출했을땐 작동하지 않아 위처럼 작성했습니다.
setDefaultsAsync(int)
특정 키에 해당하는 값들을 불러오지 못했을때 디폴트 값을 지정하는 xml 파일입니다.
<?xml version="1.0" encoding="utf-8"?>
<defaultsMap>
<entry>
<key>is_adfit</key>
<value>false</value>
</entry>
</defaultsMap>
별도로 지정하지 않은 키값들은 일반적인 자바 자료형의 기본 값들을 따라가는것 같습니다. ( default를 지정하지 않았고 boolean 타입 값을 불러왔을때 false였음 )
setMinimumFetchIntervalInSeconds
서버로 부터 값을 가져오는 텀을 지정하는 메소드로 테스트 단계가 아니면 별도 지정을 권장하지 않습니다. 무리하게 지정하여 과도한 호출을 하면 제한될 수 있기 때문에 주의하세요!
그리고 데이터를 부르는 메소드는 getBool 과 같은 형태입니다.
※이 포스팅은 쿠팡 파트너스 활동의 인활으로, 이에 따른 일정액의 수수료를 제공받고 있습니다.
'안드로이드 > 자바' 카테고리의 다른 글
| [AOS] 인앱 결제 라이브러리 4 적용 및 AIDL 마이그레이션 ( + 광고 제거 기능 구현 ) (2) | 2021.08.23 |
|---|---|
| [Android] 외국인 대상 광고 플랫폼 - MoPub 배너 (3) | 2021.03.22 |
| [안드로이드/Android] 카카오톡 이모티콘 선택 뷰 만들기 (0) | 2019.07.26 |
| [안드로이드/Android] 64bit 대응 (0) | 2019.07.19 |
| [안드로이드/Android] 카카오 지도 연동하기 (1) | 2019.05.17 |


