반응형
일정 아이템들이 무한으로 흐르는 배너를 구현하게 됐습니다.

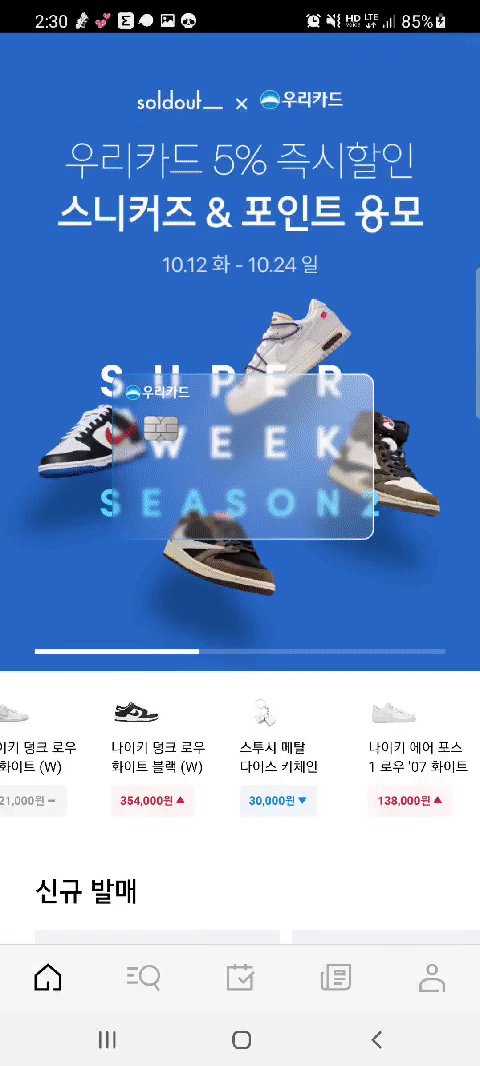
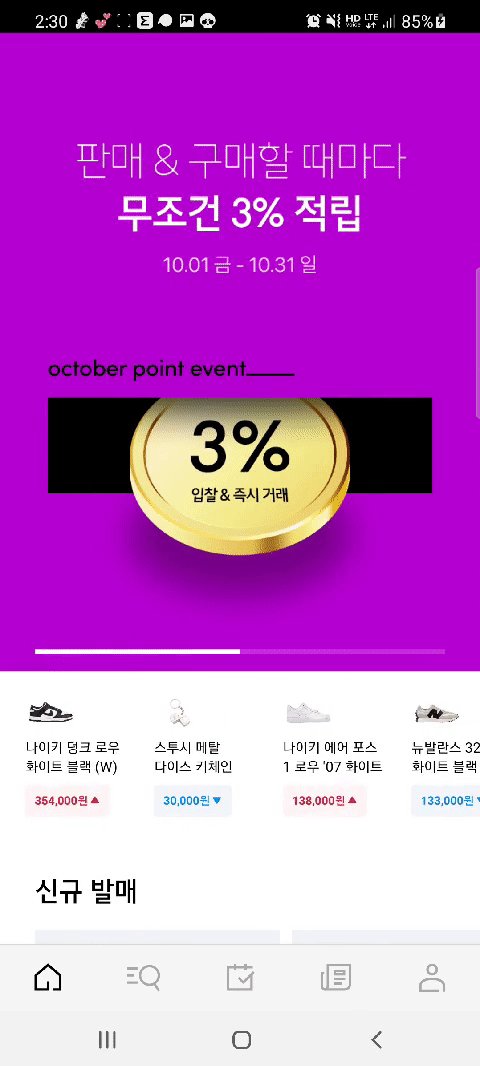
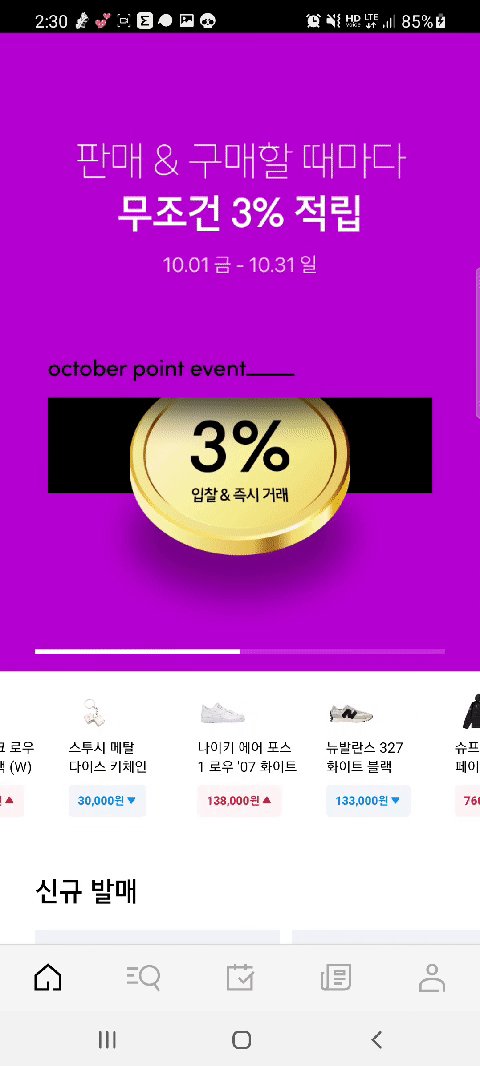
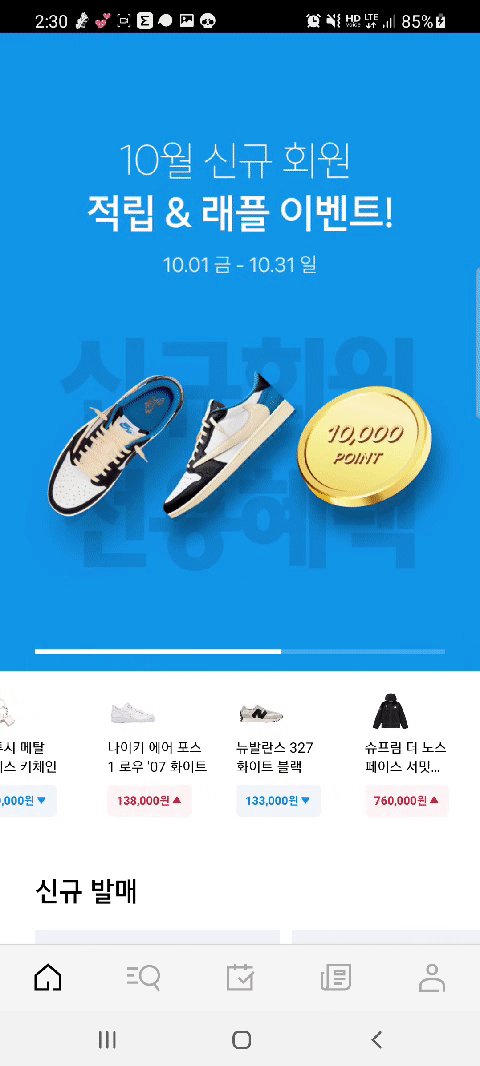
위 앱은 솔드아웃 앱으로 상단 프로모션 밑에 각종 상품들이 유저 액션 없이도 흐르는걸 볼수 있는데 이와 같은 UI를 Recyclerview를 이용하여 구현 했습니다.
| ListApdater.kt
다른 무한 스크롤과 동일하게 실제로 무한은 아니지만 무한처럼 보이게 하기 위해 ItemCount를 'Int_MAX_VALUE'로 설정합니다.
'position % items.size' 로 매 아이템이 반복됩니다.
class ListAdapter: RecyclerView.Adapter<ListAdapter.ItemViewHolder>() {
private val items = listOf()
inner class ItemViewHolder(private val binding: ItemBinding): RecyclerView.ViewHolder(binding.root){
fun bind(position: Int){
binding.path = items[position%(items.size)]
binding.executePendingBindings()
}
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ItemViewHolder {
val binding = ItemBinding.inflate(LayoutInflater.from(parent.context), parent, false)
return ItemViewHolder(binding)
}
override fun onBindViewHolder(holder: ItemViewHolder, position: Int) {
holder.bind(position)
}
override fun getItemCount(): Int {
return Int.MAX_VALUE
}
}롤링 시킬 아이템을 어디서 가져오는지에 따라 구현 방법이 조금 상이합니다. 서버에서 가져올 경우 데이터 통신이후 adapter를 Recyclerview에 붙여야 합니다. 그렇지 않으면 아이템이 아예 없기 때문에 에러가 발생합니다.
| 재귀 함수를 사용한 스크롤링
코루틴을 사용해 recyclerview를 조금씩 가로 스크롤링 하는 코드 입니다.
private val DELAY_BETWEEN_SCROLL_MS = 25L
private val SCROLL_DX = 10
private val DIRECTION_RIGHT = 1
private tailrec suspend fun autoScrollFeaturesList() {
if (binding.list.canScrollHorizontally(DIRECTION_RIGHT)) {
binding.list.smoothScrollBy(SCROLL_DX, 0)
}
delay(DELAY_BETWEEN_SCROLL_MS)
autoScrollFeaturesList()
}
|스크롤 제어
위 예시에 나와 있는 솔드아웃 앱은 유저가 스크롤 할 수 있는 구조인데, 만약 유저가 스크롤을 못하게 막으시려면 Recyclerview위에 View위젯을 덮으시면 됩니다.
Recylcerview의 스크롤 자체를 막을 경우 위 스크롤링 코드도 동작하지 않습니다.
해당 포스팅 관련해서 궁금하신 사항은 댓글로 남겨주세요 !
반응형
'안드로이드 > 레이아웃 구현과 활용' 카테고리의 다른 글
| [AOS] 토스 하단 버튼 애니메이션 구현하기 (0) | 2022.03.02 |
|---|---|
| [AOS] TextView에 Auto size 적용하기 (0) | 2021.11.10 |
| [And] 달력 만들기 - recyclerview 활용 (4) | 2021.04.20 |
| [AOS] TextView가 2개 붙어 있을때 앞에 ellipsize 옵션 적용하기 (0) | 2020.03.04 |
| [안드로이드/Android] Brunch 메인 UX 구현하기 (0) | 2018.03.02 |


