작성 일지
- 초안 작성 : 20.3.4
- 내용 추가 : 21.11.25 ( 텍스트뷰가 둘다 가변 적일때 )
요즘 ConstraintLayout을 기본적으로 사용하다보니 크고 작은 이슈들이 자주 발생합니다. '아 이게 안되나?' 싶어서 찾아보고 정리합니다.
먼저 ConstraintLayout에 대한 포스팅은 다음 글을 참고해주세요 ( 초기 작성시 간단하게 작성하여 추가 코멘트를 남겨야하는데..언제하나 )
[안드로이드/Android] Constraint Layout
Constraint(제약) Layout은 다른 요소와 관련지어 위치와 크기를 조절할 수 있도록 개발되었으며 Relativelayout보다 더 유연하게 뷰그룹을 만들 수 있습니다. 기존에는 LinearLayout과 RelativeLayout 2가지를 가..
superwony.tistory.com
텍스트뷰의 글자가 길어질 경우 ellipsize 옵션을 사용해서 글자가 텍스트뷰 영역에 다 노출할 수 없을때 앞/뒤 말줄임 또는 흐르게 할 수 있습니다. ( 줄바꿈을 원할경우 옵션을 지정하지 않으면 됩니다. )
| end : 끝 말줄임.. | 3 |
| marquee : 흐르게 | 4 |
| middle : 중간 말줄임 | 2 |
| none | 0 |
| start : 처음 말줄임 | 1 |
사용할땐 꼭 maxLines 옵션과 함께 사용해서 한줄로만 표시하도록 해야합니다.
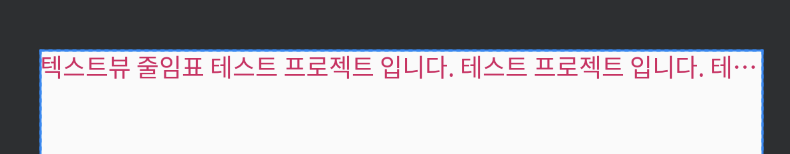
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="텍스트뷰 줄임표 테스트 프로젝트 입니다. 테스트 프로젝트 입니다. 테스트 프로젝트 입니다."
android:maxLines="1"
android:textColor="@color/colorAccent"
android:ellipsize="end"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />

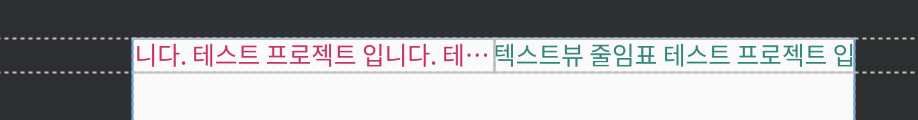
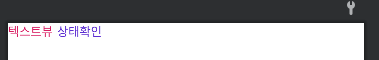
하나의 텍스트뷰만 표현할땐 문제가 없지만 2개 이상의 텍스트뷰가 겹쳐져 있는 경우 여러 문제에 직면합니다.
<TextView
android:id="@+id/tvTitle1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="텍스트뷰 줄임표 테스트 프로젝트 입니다. 테스트 프로젝트 입니다. 테스트 프로젝트 입니다."
android:maxLines="1"
android:textColor="@color/colorAccent"
android:ellipsize="end"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/tvTitle2"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tvTitle2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="텍스트뷰 줄임표 테스트 프로젝트 입니다. 테스트 프로젝트 입니다. 테스트 프로젝트 입니다."
android:maxLines="1"
android:textColor="@color/colorPrimary"
android:ellipsize="end"
app:layout_constraintLeft_toRightOf="@+id/tvTitle1"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
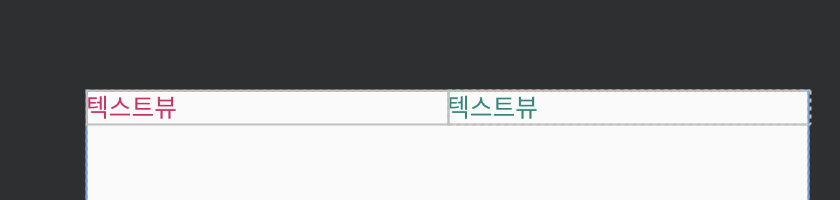
첫번째 텍스트뷰의 말줄임은 정상적으로 작동하지만 영역이 뷰 밖으로 벗어나 있습니다. 영역이 벗어나지 않도록 하려면 넓이를 0dp로 바꾸면 되지만 그렇게 하면 글의 길이 짧아지면 각 텍스트뷰가 전체뷰를 반씩 나눠갖은 상태이기 때문에 원하는 그림처럼 나오지 않습니다.

왼쪽 텍스트뷰 가변, 오른쪽 텍스트뷰 불변일 경우, 왼쪽뷰에 아래 옵션을 추가합니다.
app:layout_constrainedWidth="true"옵션을 사용해서 적당한 말줄임 표시를 표현할 수 있습니다.

21.11.25일 추가
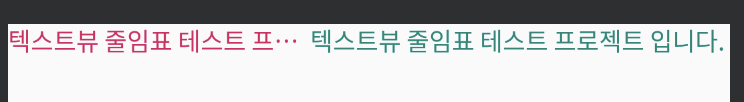
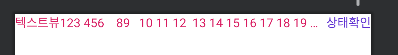
TextView가 연달아 가변적인게 2가지가 있고, 각 내용을 넣었을때 화면에 모두 배치 되지 않았을때, 어떤걸 줄일지 정해야합니다.
뒤에 TextView를 줄일 경우는 비교적 간단하지만 앞에 TextView를 줄인다면 몇가지 옵션을 추가해야합니다.


<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tvTitle1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:maxLines="1"
android:text="텍스트뷰123 456 89 10 11 12 13 14 15 16 17 18 19 20 21 22 dd"
android:textColor="@color/colorAccent"
app:layout_constrainedWidth="true"
app:layout_constraintHorizontal_bias="0"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/tvTitle2"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tvTitle2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
android:text="상태확인"
android:textColor="@color/colorPrimary"
app:layout_constraintLeft_toRightOf="@+id/tvTitle1"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>위 코드의 핵심은 3개의 옵션입니다.
- layout_constraintHorizontal_bias
- layout_constrainedWidth
- layout_constraintHorizontal_chainStyle
'안드로이드 > 레이아웃 구현과 활용' 카테고리의 다른 글
| [AOS] 토스 하단 버튼 애니메이션 구현하기 (0) | 2022.03.02 |
|---|---|
| [AOS] TextView에 Auto size 적용하기 (0) | 2021.11.10 |
| [AOS] 무한 롤링 배너 구현 (0) | 2021.10.22 |
| [And] 달력 만들기 - recyclerview 활용 (4) | 2021.04.20 |
| [안드로이드/Android] Brunch 메인 UX 구현하기 (0) | 2018.03.02 |


